Visual Composer es sin lugar a dudas el mejor plugin que hay actualmente en Wordpress. Si alguna vez te has planteado hacer una web de calidad con un diseño atractivo y llamativo, Visual Composer es tu solución. Desde marketINhouse te enseñaremos qué es Visual Composer, cómo funciona y como puede ayudarnos a mejorar la usabilidad web, además de potenciar el posicionamiento SEO de tu web y aumentar la captación de leads.
¿Qué es Visual Composer?
Visual Composer es un plugin page builder del CMS (content management system) Wordpress. Este plugin fue implementado en Wordpress es 2011. Permite al usuario generar webs profesionales y muy atractivas de una manera muy sencilla y visual. Mediante este plugin empleamos “drag and drop,” de manera que es muy fácil generar páginas con este plugin.
No es necesario tener conocimientos en HTML5 ni CSS (aunque nunca viene mal) y permite a cualquier persona interesada en diseñar webs profesionales tener un producto de alta calidad. Diseñar webs con Visual Composer es ideal para potenciar el posicionamiento orgánico de tu sitio web.
Este page builder genera páginas responsive, cuenta con actualizaciones y mejoras constantes, está en castellano y además es compatible con otros plugins para Wordpress como WooCommerce. Si eres una persona con poco tiempo para realizar webs, o careces de conocimientos de diseño web, este plugin puede ser tu solución.
¿Cómo funciona Visual Composer?
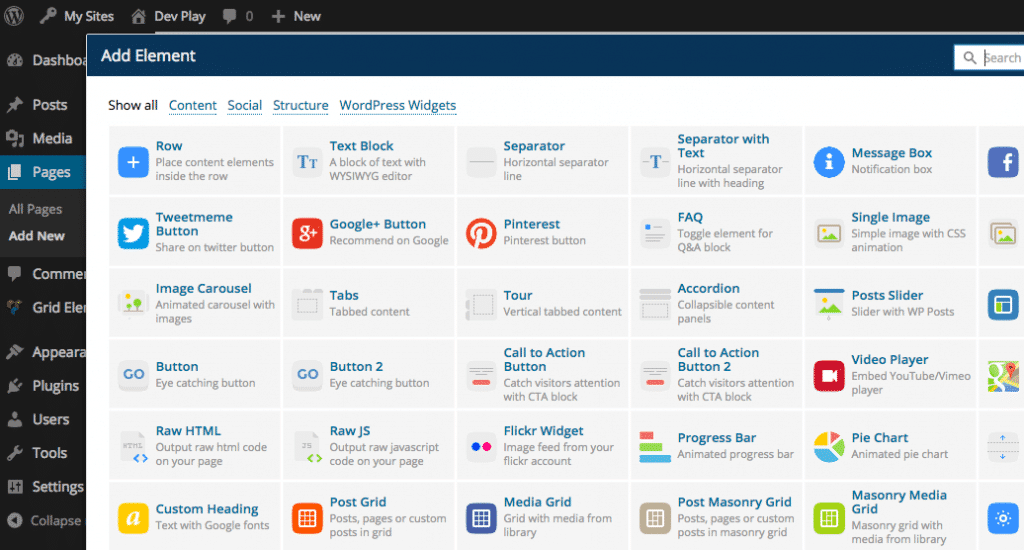
Al instalar el plugin de Visual Composer dentro de Wordpress, al ejecutarlo, verás que te ofrece un gran número de posibilidades que puedes ir implementando dentro de la página que estás generando.Los elementos más comunes y fundamentales que empleamos a la hora de usar Visual Composer son:
- Fila(Row): Elemento de contenedor que tenemos que emplear cada vez que queremos añadir elementos. Podemos dividirlo en columnas para añadir elementos en horizontal.
- Text block: Herramienta que genera cuadros de texto.
- Separator: Herramienta que genera espacios entre distintos bloques de una manera visual.
- Accordion: Permite añadir un elemento de contenedor con franjas desplegables para mostrar más contenido cuando el usuario hace click en él.
- Pestaña: Da la posibilidad de organizar contenido en un mismo contenedor mediante pestañas.
- Latest posts: Muestra los últimos posts del sitio web que se han publicado.
- Image Gallery: Genera una galería de imágenes dentro de la página
- Button: Botón el cual se puede editar de diversas maneras (tamaño, color o tipografía).
Una herramienta con un gran número de posibilidades
Además de las opciones comentadas anteriormente, existen un amplio número de posibilidades que te permite Visual Composer. Da la posibilidad al usuario de generar elementos interactivos y animados.
- Counter: Elemento animado que funciona como un contador, el cual le designas los datos para que empiece a contar.
- Progress Bar: Barra animada de progreso la cual muestra un progreso personalizado que le otorga el diseñador web.
- Flip Box: Caja animada con texto.
- Interactive Banner: Banner el cual es interactivo.
- Hover: Efecto de cambio de color de un elemento cuando pasamos el cursor sobre él.
- Font Awesome Animation: Texto animado.
Cuando tengamos nuestra página finalizada y publicada, podemos guardar la composición que hemos realizado y reutilizarla a modo de plantilla para otras páginas o apartados de nuestro sitio web para un futuro. Esta funcionalidad es muy útil e interesante para acelerar el proceso de generación de páginas.
¿Cuáles son los inconvenientes de usar Cisual Composer?
Pese a que Visual Composer es uno de los mejores plugins page builder de Wordpress, hay que destacar que a su vez tiene ciertas desventajas que como diseñadores webs tenemos que tener en cuenta. Este plugin tiende a generar un código bastante extenso, complejo de comprender y bastante pesado. Este puede a veces incluso afectarnos negativamente la optimización de nuestro sitio web. Esto genera shortcodes, los cuales siempre tenemos que intentar evitar a toda costa.
Por el otro hay que destacar que si tienes una web mal optimizada, esto puede afectar negativamente la carga de Visual Composer. Si tu sitio web no está correctamente optimizada, esto hará que la carga de Visual Composer y la edición dentro del plugin sea lenta y tediosa. Por esto, desde marketINhouse siempre ofrecemos soluciones de optimización web que evitan estas situaciones.
¿Existen otras alternativas a Visual Composer?
En su momento, Visual Composer fue un plugin pioneros dentro del mundo del diseño web, permitiendo a cualquiera poder generar sitios webs atractivos y de calidad. Sin embargo, con el paso de los años la competencia ha ido aumentando y han ido apareciendo otras alternativas a Visual Composer que pueden suponer opciones tentadoras para diseñar nuestro sitio web.
- Elementor Page Builder: Este page builder es de los más recientes y los más destacables. Ofrece actualizaciones semanales y ofrece un sinfín de posibilidades al usuario, siendo bastante ligero y rápido en cuanto diseño y maquetación.
- Thrive Content Builder: Esta alternativa es bastante interesante, puesto que genera un código muy optimizado y ofrece resultados increíbles.
- Divi: Esta alternativa ofrece un gran número de plantillas en función a la finalidad comunicativa de tu sitio web.
En definitiva, Visual Composer es sin duda el mejor plugin para generar páginas webs si eres una persona con pocos conocimientos de diseño web. Es visual, intuitiva, tiene un gran repertorio de recursos, y fáciles de hacer. Desde marketINhouse, tenemos mucha experiencia en diseño web, además de otros campos como el SEO, SEM y CRO, y podemos ayudarte a diseñar el sitio web de tus sueños.