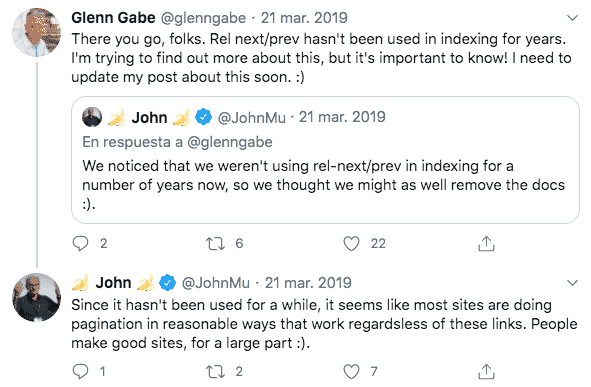
El 21 de Marzo de 2019 Google publicó a través de la cuenta de Twitter de John Mueller una noticia que nos dejó a todos sorprendidos: al parecer, nunca se han tenido en cuenta las etiquetas de marcado para las paginaciones SEO rel=next y rel=prev.
Este marcado es utilizado para informar a Google y a otros buscadores de la existencia de un conjunto de páginas que conforman un contenido común. De tal modo que, si tienes un artículo dividido en diferentes páginas, con este marcado “supuestamente” Google sabría que pertenecerían al primero de la lista.
El motivo por el que Google dejó de utilizar este tipo de etiquetas lo comentó el mismo Jonh Muller en uno de sus tuits:
“Dado que no se ha utilizado durante un tiempo, parece que la mayoría de los sitios están haciendo paginación de manera razonable que funciona independientemente de estos enlaces. La gente hace buenos sitios, en gran parte :)”

Parece que a Google le gusta que los resultados carguen en una misma url (lo que se conoce como scroll infinito), aunque no descartan el tipo de paginación clásica como una buena opción de igual forma. Tal es así, que el propio John realizó un sistema de paginación con scroll infinito muy interesante y que podréis ver en el siguiente enlace
Entonces, ¿no tiene sentido tratar de mejorar en este aspecto? La respuesta es NO, y a continuación te dejaremos algunos tips para que tu SEO no se vea afectado de forma negativa y que por el contrario pueda generar potencial en tu visibilidad.
Mejora la experiencia de tus usuarios con las paginaciones SEO
Evita que las paginaciones SEO dañen tu posicionamiento orgánico
- Aplica correctamente las etiquetas rel y prev. Un mal uso de las paginaciones puede provocar un error de contenido duplicado. Con un buen tratamiento de paginaciones, incluso cuando se hace uso de cabeceras idénticas, estas no afectarán de forma negativa a tus páginas.
- Evita generar paginaciones sobre contenido demasiado escaso. Es posible que si el cuerpo de texto de tu página es demasiado escueto, pueda generarte un contenido duplicado si existen páginas utilizando la misma plantilla y con los mismos bloques de recursos de información.
- Las paginaciones diluyen las señales de clasificación. Tanto los enlaces internos como los enlaces entrantes o señales de redes sociales, pierden fuerza dado que su potencial se diluirá entre las páginas existentes.
Gestiona las paginaciones SEO de forma óptima
- Utiliza elementos href en sus enlaces de páginas. La mejor práctica es la utilización de <a href=”tu-paginacion-url” para los enlaces internos. No utilices esta técnica para anclas o atributos href a través de javascript como pueden ser las paginaciones mediante ajax.
- Utiliza la relación entre páginas previas y posteriores. Es decir, aplica de forma organizada los atributos rel=”next” y rel=”prev”.
- Haz uso de la meta canonical autoreferenciante. Las páginas de paginaciones deben tener su propio canonical, ya que son contenidos diferentes en cada paginación. Igualmente, si existen parámetros adicionales deberá de aplicar la canonical si esos parámetros son anexos. Esto evitará generar contenido duplicado. Un ejemplo de ello sería el siguiente:
Para una paginación con parámetros
link rel="next" href="https://www.marketinhouse.es/category?page=2&order=newest"
Utilizaremos esta canonical:
link rel="canonical" href="https://www.marketinhouse.es/category?page=2"
Modifica las metas principales de tus paginaciones
- Modifica el title. Genera un elemento indentificativo que permita entender que se trata de un html paginado. De este modo, puedes realizar esta distinción como en este ejemplo donde utilizamos Page 2 como elemento diferenciador:


- Modifica la metadescription. Igualmente, aplicar el mismo tratamiento en las metadescriptions es una buena práctica, aunque en ocasiones Google podrá mostrar o bien la meta definida en esta meta, o bien aquel fragmento de texto que considere más relevante.
- Optimiza tu pagina inicial para que genere mayor influencia en los resultados que aquellas que son paginadas. Para ello podremos:
- Optimizar el h1 de la página principal.
- Agregar texto en la página principal pero no en las paginaciones.
- Agregar una imagen optimizada en la página principal pero no hacer uso de ella en las paginaciones.
