¿Qué es el Core Web Vitals de Google?
Como su nombre indica son elementos vitales web recomendados por Google y referidos a parámetros técnicos que debe disponer una web. La intención del Core Web Vitals es la de facilitar la navegación interna por parte de los usuarios obteniendo de este modo una mejor experiencia de usuario.
Con la aplicación del core web vital de Google las posibilidades de que un usuario se convierta en una visita recurrente aumentan mejorando la cuota de acciones que un usuario realiza durante una navegación aportando en este sentido un gran valor de cara al posicionamiento orgánico SEO.
Uno de los primeros elementos a tener en cuenta sería el comportamiento de un sitio web con respecto al tiempo de carga del primer byte, definido como TTFB o Time to First Byte. En este aspecto, Google ha decidido unificar las métricas y parámetros de optimización en tres grandes grupos denominados Core Web Vitals que permitirá mejorar el comportamiento de los sitios por parte de los desarrolladores, aportando de este modo una mejora en materia de UX.
Al mismo tiempo aporta mejores posiciones orgánicas, cumpliendo de este modo de Google de presentar los mejores resultados de búsqueda, intención de usuario y contenido de calidad.
Con las core webs vital, Google ha unificado los criterios de valoración de un sitio web para mostrar los sitios con una mayor rapidez de carga, capacidad de interacción y respuesta del mismo. Esta unificación permite a usuarios con limitados conocimientos técnicos a solucionar con menor dificultad estos problemas de optimización web y resolución de problemas.
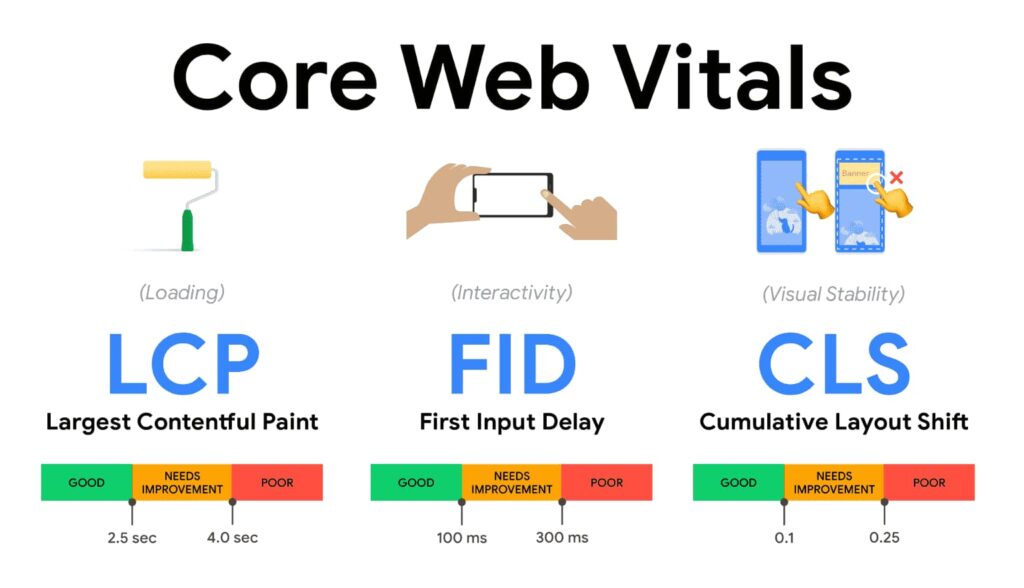
Los KPI de las Core Web Vitals
Largest contenful Paint o LCP
Este apartado trata la mayor presentación de contenido. Este se centra en la velocidad de carga, desde que un usuario entra y se produce la visualización de parte del contenido sin que se tenga que realizar un scroll. De tal manera, si esta primera visualización se carga en menos de 2.5 segundos, Google interpretará que tiene un LCP positivo, mientras que si lo realiza entre 2.6 y 4 lo valorará como regular. Si sobrepasa los 4 segundos lo categorizará como deficiente.
El largest contenful Paing viene a sustituir a otros indicadores como DOMContentLoad, Load Speed Index y First Meaningful Paint.
Estas son las recomendaciones que permitirían mejorar este indicador:
- Usar un servidor virtual o dedicado con buenas prestaciones de conexión, estabilidad y respuesta.
- Contratar alojamientos de mayor velocidad como son los basados en discos SSD y NVMe.
- Usar recursos y plugins de cacheado compatibles con el CMS de la web en uso.

First Imput Delay o FID
Se centra en la interacción y respuesta del usuario en generar una primera acción. Cada clic o toque de pantalla que realiza el usuario genera una respuesta en el navegador. Así, según esta métrica, los valores de estas acciones generarán diferentes resultados parametrizados. Por un lado las positivas para acciones ejecutadas en 100 milisegundos. Por otro, las regulares, generadas entre 101 y 299 milisegundos. Mientras tanto, las pésimas se clasifican a partir de los 300 milisengundos.
Los sitios web responsivos suelen ser los que suelen tener mayor retardo en la respuesta. De esta manera, las posibles causas de ello pueden ser:
- El hilo principal de la navegación tarda en ejecutarse por el bloqueo que genera un script de gran dimensión o que consumen una gran cantidad de recursos y no permite generar una respuesta.
- El navegador tarda en ejecutar un javascript o de otra índole de gran tamaño.
- Páginas web mal optimizadas.
El First Imput Delay se puede mejorar realizando las siguientes acciones:
- Reducir los archivos y códigos javascript, tanto en cantidad como en tamaño. También cambiar su emplazamiento a la parte inferior del site para aquellos que no sean críticos.
- Dividir el proceso de tareas ejecutando únicamente el contenido esencial y ejecutando en segundo plano o de forma posterior según sean requeridos por el usuario o durante le proceso de navegación.
- Optimizar las páginas tanto a nivel de estructura como en las ejecuciones de sus archivos .js tanto internos como externos.
- Algunas herramientas web worker muy útiles para desarrolladores para procurar reducir la latencia de carga son: Comlink y Workway.
Cumulative Layout Shift o CLS
Este elemento se centra en la calidad visual del contenido y su estabilidad general. Esta métrica trata de evitar los movimientos de ubicación y desplazamientos que se producen durante le proceso de carga de los elementos que generan el contenido de un site. En este sentido, no existe un factor tiempo para esta métrica, sino que se aplica un valor numérico en virtud de los cambios que se producen en pantalla modificando su formato, teniendo en cuenta su magnitud e influencia.
De tal modo, estos valores generarán un valor positivo para las notas que no superen el valor 0,1. Los valores de matiz regular generarán una nota entre 0,2 y 0,24. Por último, para los mayores de 0,25 se considerarán deficientes.
Los motivos por los que se puede generar este tipo de movimiento de elementos que generan mala experiencia de usuario son:
- Carga asíncrona de elementos que se ejecutan de forma tardía.
- Carencia de optimización del servidor o de la propia plataforma. También otros elementos técnicos que pueden interferir en la optimización.
- Elementos dinámicos que hacen cambiar el tamaño de elementos que interfieran en otros situados de forma cercana como pueden ser textos, imágenes, enlaces, etc…
- Widgets u otros elementos de terceros que puedan modificar el orden de los elementos.
- Anuncios Banners que puedan redimensionar la página que dificulten la navegación del sitio o presenten un alto CLS.
Para estos problemas existen algunas recomendaciones útiles que pueden mejorar el valor del CLS:
- Hacer uso de imágenes con dimensiones bien definidas en sus atributos de alto y ancho (width y height).
- Utilizar el espacio adicional que puedan precisar aquellos banners publicitarios que se son dinámicos y/o se redimensionan. Así se evita que este dinamismo afecte a otros elementos colindantes.
- Evitar el uso de banners en la parte superior de la web, siendo lo más recomendables ubicarlos a partir de la parte media para evitar inestabilidades en la visualización de los elementos iniciales de la web.
