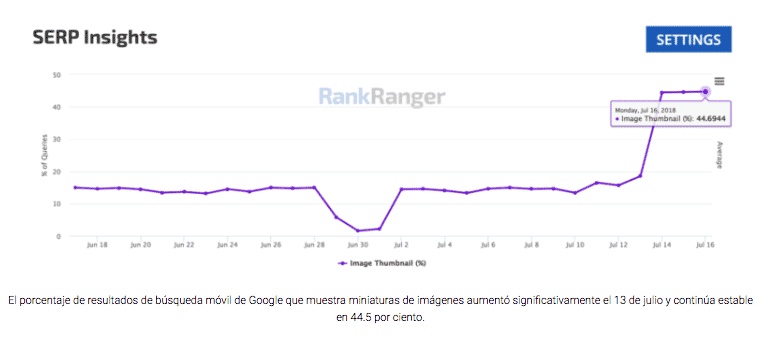
El año pasado (13 de julio de 2018) Google lanzó una actualización que incidió en los resultados de búsqueda orgánicos para móviles de un modo muy incisivo. Esta actualización afectaría al modo en el que se mostrarían los snipets para las búsquedas thumbnail realizadas desde dispositivos móviles. A partir de entonces la visualización de imágenes para móviles en miniatura se mostraría un 183% más de lo que hasta entonces lo venía haciendo.

Este aumento de visualización pasó de mostrarse de un 1% a un 45%, lo cual significó una mejora en los datos porcentuales de CTR para aquellos sitios en los que esta nueva forma de visualización se activó de forma inmediata. Por el contrario, en aquellos resultados en los que no se mostraba la imagen, no pudieron disfrutar con este aumento de visitas.
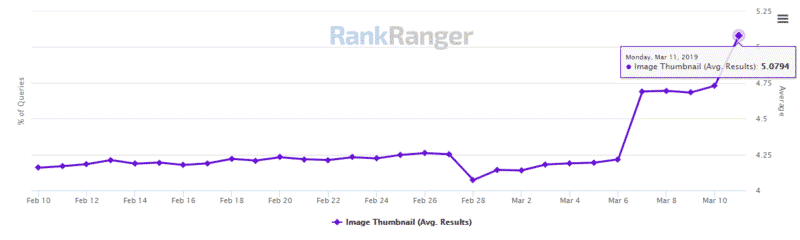
Tras esto, Google volvió a lanzar una nueva actualización el 7 de Marzo de 2019 en el que volvió a aumentar la cuota de visualización de estas imágenes pasando de 4 a 5.

¿Son importantes las imágenes thumbnail en búsquedas desde móviles?
Estas imágenes thumbnail crean un gran atractivo visual en los resultados móviles orgánicos y que afecta de un modo muy positivo en la tasa de clics, incluso para aquellos resultados que se muestran en posiciones más bajas.
Este tipo de imágenes ayudan a los usuarios a previsualizar el producto/servicio que va a encontrar en la web que los resultados le muestra, por lo que el usuario es susceptible de hacer una vista rápida en resultados situado en posiciones más bajas (de la primera página) otorgando mayor posibilidad de acceder a esos resultados que a los que se encuentran en las primeras posiciones. Barry Schwart lo describe así:
”Imagine que tiene una lista de resultados de búsqueda en el lugar número dos y su competidor está en el lugar número tres. Éxito, ¿verdad? No. Su competidor tiene una miniatura de imagen en su lista de resultados de búsqueda y usted no. Los ojos del buscador pueden saltarse su lista número dos y saltar a su competidor debido a la imagen”
Así se muestran las imágenes thumbnails en los resultados de búsqueda
Google siempre trata de mejorar la experiencia de usuarios a través de los resultados que muestra, aunque cada vez que realiza un cambio o mejora no da ningún tipo de explicación, y en esta ocasión no iba a ser menos.
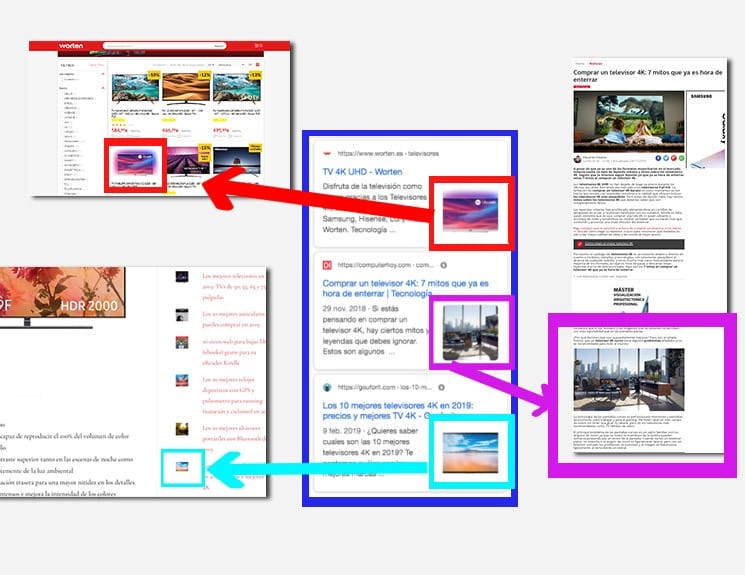
Para realizar el muestreo de estas imágenes en los resultados de móviles, Google suele ignorar la parte superior de la página como son logotipos, imágenes en los elementos de navegación y la mayoría de los carruseles. Por el contrario, suele mostrar en la mayoría de las ocasiones aquellas primeras imágenes que se localiza en el main content < body> (primera mitad de la página), aunque no en el 100% de los casos.
¡Hicimos una prueba! Al realizar la búsqueda “televisores 4k” con dispositivo móvil seleccionamos 3 resultados de la primera página donde se mostraba la imagen thumbnail en los resultados. Para los 2 primeros casos: Worten (ecoomerce) y Computerhoy (blog), la imagen que mostraba atendía a esta regla, pero para el 3 caso, la imagen correspondía a un thumbnail de un widget que muestra otras entradas en la web de Gouforit (blog).


Otros ejemplos
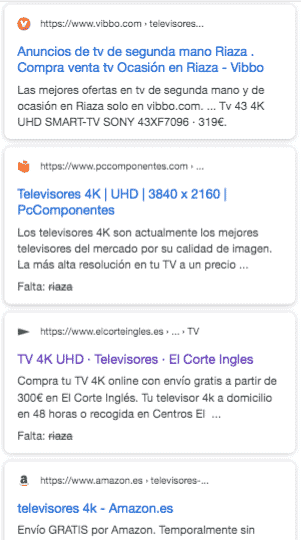
Analizando un poco más exhaustivamente, también detectamos que existe una correlación entre el Título de la Página, el H1 y la consulta realizada. Esto ocurría con keywords más generales y con volumen de búsqueda elevado. Por el contrario, no ocurría lo mismo para otras búsquedas más locales con keywords de long tail. Hicimos la comprobación con los términos de búsqueda “Comprar Televisores 4k en Riaza” y descubrimos que las páginas mostradas no tenían estas keywords de forma específica y por lo tanto en sus resultados la imagen thumbnail no se mostraba en los resultados.
¿Cómo controlar entonces las imágenes que aparecen en las búsquedas con móviles?
Existe algunas fórmulas que pueden ayudar a que Google identifique la imagen que queramos en los resultados de búsqueda, y para ello recurriremos a algunos recursos que podrán ser de utilidad.
1. Haz que la primera imagen utilizada en el cuerpo de texto principal del body ocupe un lugar central y que, evidentemente, la imagen sea rastreable.
2. Asegúrate de que la página donde quieres mostrar la imagen sea una página de relevancia para la consulta realizada por los usuarios. También que contemple una arquitectura de contenidos bien definidas con las metas <Title> y <h1>.
3. Utiliza de forma adecuada en la imagen los siguiente elementos a partir de la keyword focus:
- El nombre del archivo de la imagen (Ejem: televisor-4k.jpg)
- El atributo title=”” y alt=”” de de la etiqueta <img> (Ejem: <img title=”televisor 4k” alt=”televisor 4k” />
4. Aglutina el elemento a destacar de la imagen en la zona central, ya que en virtud del tamaño Google realizará un troquelado en la zona central de la imagen. A ser posible, intenta que la imagen sea cuadrada y que al reducirla a 100px de ancho sea interpretable.
5. Evita usar texto en las imágenes, ya que al ser reducida o recortada esta será prácticamente ilegible y restará valor ocultando claridad y entendimiento a la imagen
Otras soluciones técnicas para fijar los resultados de búsqueda para móviles
Especificar miniaturas con PageMap
Google te permite especificar una imagen en miniatura agregando el bloque de código PageMap en la cabecera de la página <head>. Este elemento será invisible para los usuarios, pero ayudará a identificar la imagen para los resultados de búsqueda.
<! –
<PageMap>
<DataObject type = “thumbnail”>
<Attribute name = “src” value = “http://www.dominio.com/televisor-4k.jpg” />
<Attribute name = ” width “value =” 100 “/>
<Attribute name =” height “value =” 130 “/>
</DataObject>
</PageMap>
->
También se pueden utilizar metaetiquetas en miniatura utilizando Thumbnail. Igualmente que en el caso anterior, deberá de ser incluida dentro de la etiqueta <head> de cabecera
<meta name=”thumbnail” content=”http: //domnio/televisor-4j.jpg” />
Utilizar Datos estructurados
Google en ocasiones también tiene en cuenta los datos estructurados para determinar la imagen que mostrará en los resultados de búsquedas de móviles. Para estos casos la mejor opción es usar el tipo de marcado JSON-LD, que es el tipo de marcado preferido de Google.
Algunos interesantes que podríamos usar y en el que podríamos definir la imagen podrían ser:
@Product: https://schema.org/Product
@Thing: https://schema.org/Thing
@Organization: https://schema.org/Organization
Utilizar los metadatos de OpenGraph
Utilizar los metadatos de OpenGraph puede ayudar a mostrar la imagen deseada en los resultados de búsqueda con móviles. Utilice como og:image un elemento localizado en la página y optimice el resto de atributos de este marcado en consonancia con las keywords con las que desea ser localizado en el buscador de Google.

Maria
Hola! Muchas gracias por vuestra información. Tengo una duda: hay veces que se muestran no una , sino hasta tres miniaturas en los resultados de búsqueda, para una misma página. Sabríais como especificar más de una miniatura? Gracias de antemano.