¿Páginas web responsive? ¿Diseño mobile first? Quédate en este post y descubre todo lo que necesitas saber para crear una web eficiente desde el principio. Te contamos qué es el mobile first design, por qué es importante y algunos consejos para ponerlo en marcha.
Diseño y desarrollo de páginas web
En 2021 el tráfico de sitios web móviles es del 52,2% y el tiempo medio en internet desde un dispositivo se ha visto aumentado considerablemente, así como el volumen de búsquedas en relación con las búsquedas en escritorio, según datos extraídos de ahrefs.
A medida que estas cifras crecen y más usuarios pasan tiempo en todo tipo de pantallas, los sitios webs se ven en la tesitura de hacer un esfuerzo estratégico en el diseño y desarrollo de páginas web para adaptarse a los diferentes anchos de pantalla y no correr el riesgo de ser superados por sus competidores.
Es importante contar con un sitio web que se adapte automáticamente a todas las resoluciones y dispositivos.

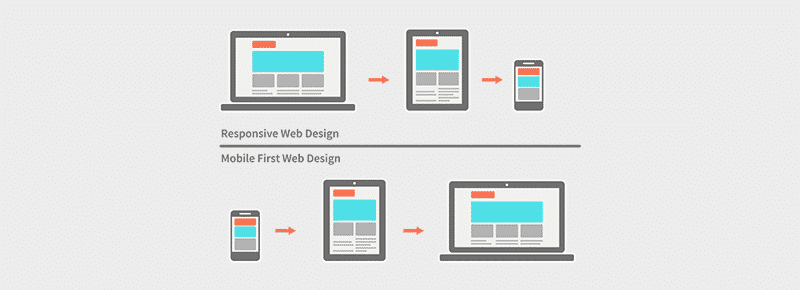
La filosofía mobile first design, consiste en realizar una página web primero para móviles e ir adaptando el diseño para pantallas más grandes de menor a mayor tamaño. Permite centrarse en los elementos y acciones más importantes, crear una buena experiencia para el usuario y generar la mejor usabilidad posible.
Este método se considera una regla de avance progresivo. Se comienza a crear desde el dispositivo que presenta más restricciones para posteriormente expandir sus funciones. Esto obliga a prestar más atención al contenido, dando como resultado la creación de diseños prácticos.
Con este enfoque llamado mejora progresiva, se mostrará la versión óptima en la pantalla correcta. Y a su vez se evitará la llamada degradación elegante, que consiste en diseñar un sitio web para escritorio e ir eliminando sus elementos para pantallas más pequeñas. Ello puede repercutir en la pérdida de funcionalidad y fuerza en el mensaje. Por tanto, el diseño mobile first permite crear páginas para múltiples funciones de forma fluida y eficiente. Ahorra tiempo en el diseño y mejora la productividad.
Diseño responsivo: desktop y mobile first design
Para conocer más en profundidad qué es el diseño mobile first, te contamos lo esencial sobre su base, el diseño responsivo.
El diseño responsivo llegó como solución rápida y fácil de adaptación de la navegabilidad web para dispositivos. Es un método de diseño y realización de páginas web que permite que se ajusten automáticamente. Esto supuso la eliminación de una versión móvil de la web y de la necesidad de crear una aplicación especifica, ahorrando tiempo de mantenimiento, coste de desarrollo e implementación.
¿Conoces las dos formas de realizar un diseño responsivo? La comentamos a continuación.
Desktop desgin
Se diseña desde el escritorio o PC y se va adaptando a los diferentes tamaños de pantalla. Se crea una versión completa desde el principio siendo condicionando algunas funciones o contenidos posteriormente para su correcta visualización en móvil.
Mobile design
Se crea una versión para el navegador más bajo, suele ser móvil. Incluye las funciones y características más básicas y se van añadiendo complementos, efectos e interacciones para mejorar la experiencia en ordenador.

Ventajas del diseño mobile first
La implementación de la filosofía mobile design first cuenta con diversos beneficios, entre los que nos encontramos:
- Facilidad de navegación: un diseño correctamente planteado para dispositivos móviles garantiza una experiencia fluida para el usuario. Se mostrará la web de forma optima independientemente de cómo se acceda.
- Base solida: crear mediante el diseño de dispositivos móviles permite generar una base a la que agregar funciones.
- Contenido priorizado e inmediato: los diseños se centrarán en el contenido mostrando la información clave y priorizando la funcionalidad del diseño. De esta forma se facilita a los usuario el acceso a la información que buscan de manera inmediata y sencilla.
- Atraer clientes: la implementación móvil favorece al posicionamiento SEO. Google beneficia a las webs optimizadas para dispositivos, por lo que se mejorará la visibilidad.
- Mejor velocidad de carga: cualquier tipo de retraso en la carga o problemas de navegación puede hacer que el usuario pierda el interés en nuestra página web. Para evitar esto existe el diseño de dispositivos móviles como primera opción. El navegador en móvil procesa menos reglas porque no tiene condiciones y consigue cargar la página más rápido.
Cómo implementar mobile first design
Lo primero, es conocer qué es CSS y cómo es interpretado por los navegadores.
El CSS o hojas de estilo es el lenguaje que indica al navegador el estilo que adoptará cada uno de los elementos que componen una página. Para realizar el diseño de páginas web responsive y las modificaciones según dispositivo correspondientes, hay que dar indicaciones condicionales en función de los break points o puntos de ruptura, que son los anchos de las pantallas. A esto se le denomina media-query y sirve para indicar al navegador el tamaño de pantalla desde donde queremos que se realicen los cambios y qué queremos mostrar.
No obstante hay mucho más en cuanto al CSS y cómo optimizarlo para favorecer a los resultados SEO. Es un factor primordial de optimización de archivos que repercutirá muy favorablemente en la carga web.
Consejos para empezar
- Debe responder a la búsqueda del usuario: proporciona la información de manera rápida y clara en la mitad superior de la página.
- Atrapa la atención del usuario: imágenes atractivas y brillantes teniendo en cuenta el tamaño de dispositivos móviles. Añade llamadas a la acción claras y llamativas.
- Elimina las distracciones no esenciales: simplifica los elementos usando tipografías fáciles de leer o elimine ventanas emergentes. Todo tiene que ser fácil y accesible.
- Realiza pruebas: antes de publicar la web testea su visualización y correcto funcionamiento.
A día de hoy, el diseño mobile first es fundamental, así que no lo olvides, cuando te plantees lanzar o modificar la web de tu negocio, ¡piensa en mobile!
Si tienes dudas, en MarketINhouse podemos ayudarte con el diseño y desarrollo de páginas web desde una perspectiva que apoye las estrategias de marketing que hagan crecer tu negocio. No dudes en consultarnos 😉.

developer
Destock ? xD no será Desktop?